- Hydro
【插件】为Hydro专属定制的stylus代码
- @ 2021-8-11 20:39:48
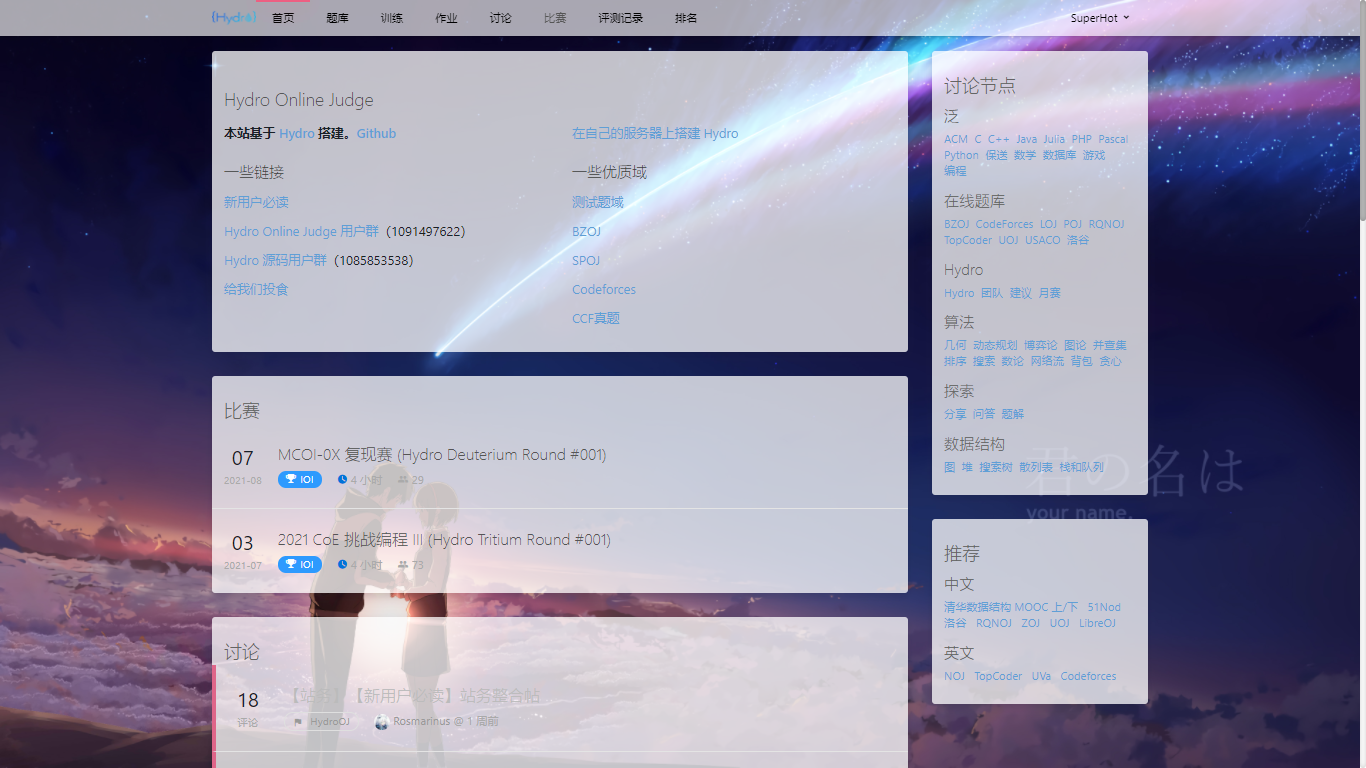
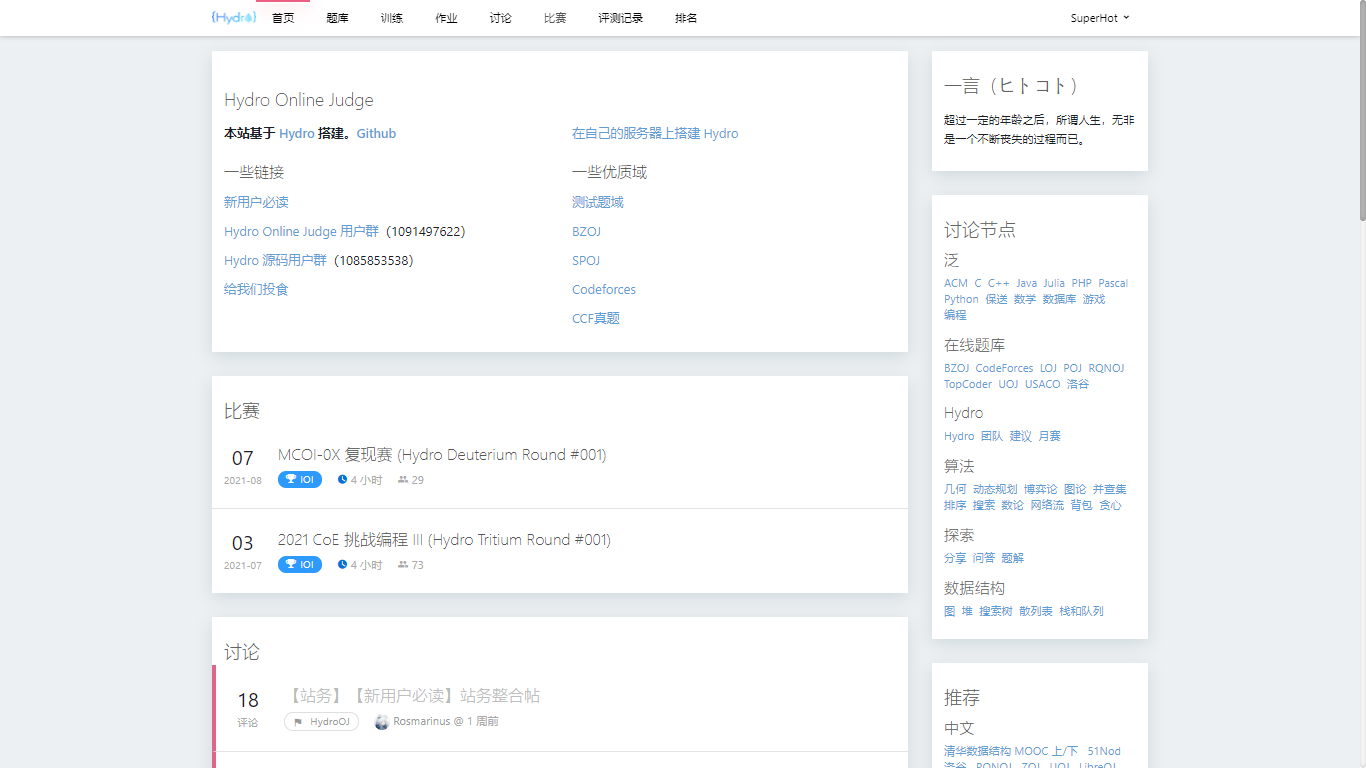
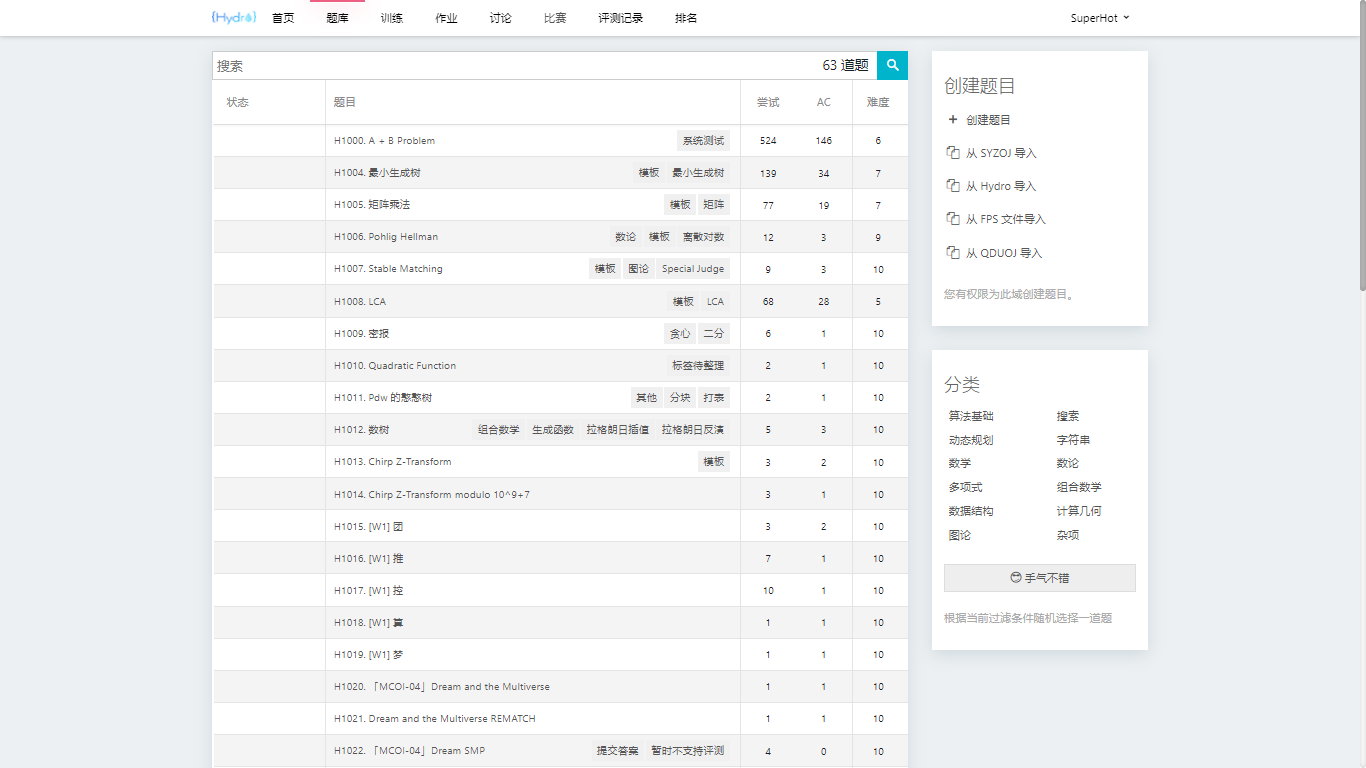
实例展示与对比
笔记本实例,浏览器缩放80%
分辨率:1366*768 效果演示




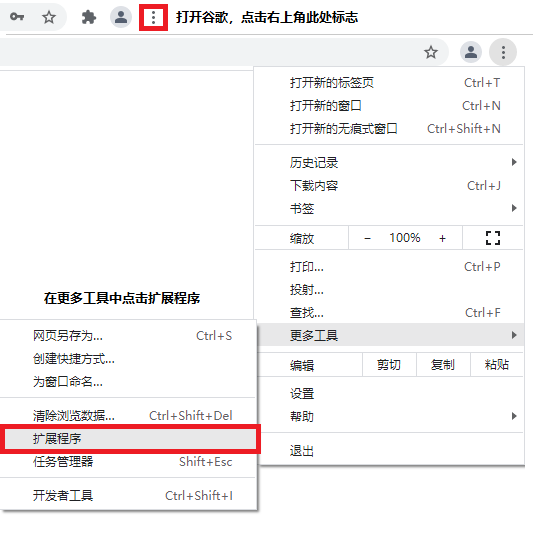
个性化使用方法:
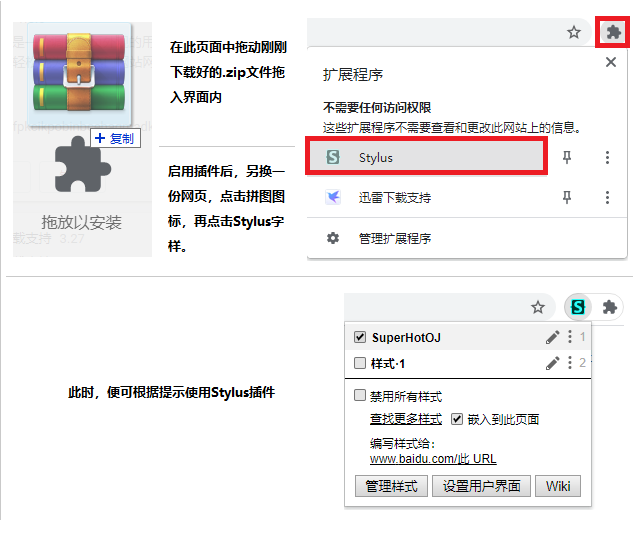
注意,此效果需使用stylus
· 下载stylus插件
此插件不同于stylish,它不会窃取您的个人信息


仅供参考
· 为Hydro增加背景:
打开方式:管理样式——编写新样式
/*菜单栏样式*/
#menu {
background-color: rgba(255, 255, 255, .65);
}
/*页脚虚化*/
.footer{
background-color: rgba(255, 255, 255, .5);
}
/*隐藏一言*/
.main > .row > [class^="large-3 columns"] > [class^="section side nojs--hide visible"] {
display: none !important
}
/*此为背景图片,兼容性高,支持手机登录*/
#panel {
background-image: url(https://hydro.ac/file/1051/%E4%BD%A0%E7%9A%84%E5%90%8D%E5%AD%97big.jpeg);/*设置图片*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;/*以上四条为兼容设置,不建议更改*/
}
/*此为页面虚化,兼容性高,支持手机登录*/
.section {
background-color: rgba(255, 255, 255, .75);/*页面透明度rgba(红,绿,蓝,透明度),可单击小方块图标(进入stylus)进行修改*/
}
/*此为页面边角圆润,兼容性高,支持手机登录*/
.section {
transition: all .15s ease;
box-shadow: 0 5px 15px rgba(50, 50, 93, .1), 0 5px 8px rgba(0, 0, 0, .07)!important;/*圆角属性,不建议更改*/
word-wrap: break-word;
border-radius: .25rem;
}
/*仍在更新(也许)*/
.user-info {
display: none !important
}
/*https://upload.wikimedia.org/wikipedia/commons/4/4b/Your_name_movie_logo.png*/
/*https://hydro.ac/file/1051/%E4%BD%A0%E7%9A%84%E5%90%8D%E5%AD%97big.jpeg*/
大家可以提提建议,我更新的时候借鉴借鉴
修复
- 21/8/14 修复了背景插入的位置,新增虚化标记
9 条评论
-
Maplisky 枫 LV 10 @ 2021-9-1 20:28:49
窗口弹出的时候好像看起来不是特别顺滑?
-
@ 2021-8-23 20:35:48
捞一下,在首页沉下去了
-
 @ 2021-8-19 9:39:42
@ 2021-8-19 9:39:42SSOJ?不会是6872套壳HydroOJ的那个吧?
-
@ 2021-8-17 15:08:08
背景不错,之前写主题就是找不到这样的图
-
 @ 2021-8-15 9:40:03
@ 2021-8-15 9:40:03有没有大佬会设计图标?
例如导航栏的首页、题库、训练的图标
私信我,uid1051感谢
-
@ 2021-8-15 8:58:09
能否把不透明的的透明度降低,页面虚化好像只能调原来颜色较淡的
-
 @ 2021-8-14 20:22:13
@ 2021-8-14 20:22:13唔……我觉得题目列表有点丑……
-
 @ 2021-8-14 14:20:51
@ 2021-8-14 14:20:51提提建议啊同志们
-
@ 2021-8-12 20:30:23
orz!
- 1

